Trong bài viết này mình sẽ giới thiệu đến các bạn cấu trúc của ứng dụng Flutter.
Tóm tắt nội dung
Cấu trúc của ứng dụng Flutter
Cấu trúc Flutter chủ yếu bao gồm bốn thành phần:
- Flutter Engine: Phương tiện của Flutter.
- Foundation Library: Thư viện nền tảng.
- Widgets: Các widget.
- Design Specific Widgets: Thiết kế những widget riêng.
1. Phương tiện của Flutter
Nó là một thời gian chạy di động cho các ứng dụng di động chất lượng cao và chủ yếu dựa trên ngôn ngữ C++. Nó triển khai các thư viện lõi của Flutter bao gồm hoạt ảnh và đồ họa, I/O tệp và mạng, kiến trúc plugin, hỗ trợ trợ năng và thời gian chạy dart để phát triển, biên dịch và chạy các ứng dụng Flutter. Nó sử dụng thư viện đồ họa mã nguồn mở của Google, Skia, để hiển thị đồ họa cấp thấp.
2. Thư viện nền tảng
Nó chứa tất cả các gói cần thiết cho các khối xây dựng cơ bản để viết một ứng dụng Flutter. Các thư viện này được viết bằng ngôn ngữ Dart.
3. Widgets
Trong Flutter, mọi thứ đều là một widget, đó là khái niệm cốt lõi của framework này. Widget trong Flutter về cơ bản là một thành phần giao diện người dùng ảnh hưởng và kiểm soát chế độ xem và giao diện của ứng dụng. Nó đại diện cho một mô tả bất biến về một phần của giao diện người dùng và bao gồm đồ họa, văn bản, hình dạng và hoạt ảnh được tạo bằng các widget. Các widget tương tự như các thành phần React.
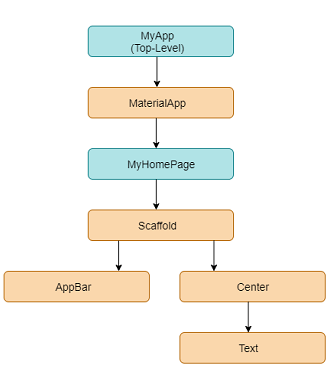
Trong Flutter, ứng dụng tự nó là một widget chứa nhiều widget con. Điều đó có nghĩa là ứng dụng là widget con cấp cao nhất và giao diện người dùng của nó được xây dựng bằng cách sử dụng một hoặc nhiều widget con, bao gồm các widget con phụ. Tính năng này giúp bạn tạo một giao diện người dùng phức tạp rất dễ dàng. Chúng ta có thể hiểu nó từ ví dụ hello world đã tạo ở phần trước. Ở đây, chúng ta sẽ giải thích ví dụ bằng sơ đồ sau.

Trong ví dụ trên, chúng ta có thể thấy rằng tất cả các thành phần đều là widget chứa các widget con. Do đó, ứng dụng Flutter tự nó là một widget.
4. Thiết kế các widget riêng
Framework của Flutter có hai bộ widget phù hợp với các ngôn ngữ thiết kế cụ thể. Đây là Material Design cho ứng dụng Android và Cupertino Style cho ứng dụng IOS.
4.1 Gestures (cử chỉ tương tác)
Nó là một widget cung cấp sự tương tác (cách lắng nghe và phản hồi) trong Flutter bằng cách sử dụng GestureDetector. GestureDector là một widget vô hình, bao gồm tương tác chạm, kéo và mở rộng quy mô của widget con của nó. Chúng ta cũng có thể sử dụng các tính năng tương tác khác vào các widget hiện có bằng cách soạn thảo với widget GestureDetector.
4.2 State Management (quản lý trạng thái)
Tiện ích Flutter duy trì trạng thái của nó bằng cách sử dụng một tiện ích đặc biệt, StatefulWidget. Nó luôn được tự động hiển thị lại bất cứ khi nào trạng thái bên trong của nó bị thay đổi. Kết xuất được tối ưu hóa bằng cách tính toán khoảng cách giữa giao diện người dùng tiện ích con cũ và mới và chỉ hiển thị những thứ cần thiết là các thay đổi.
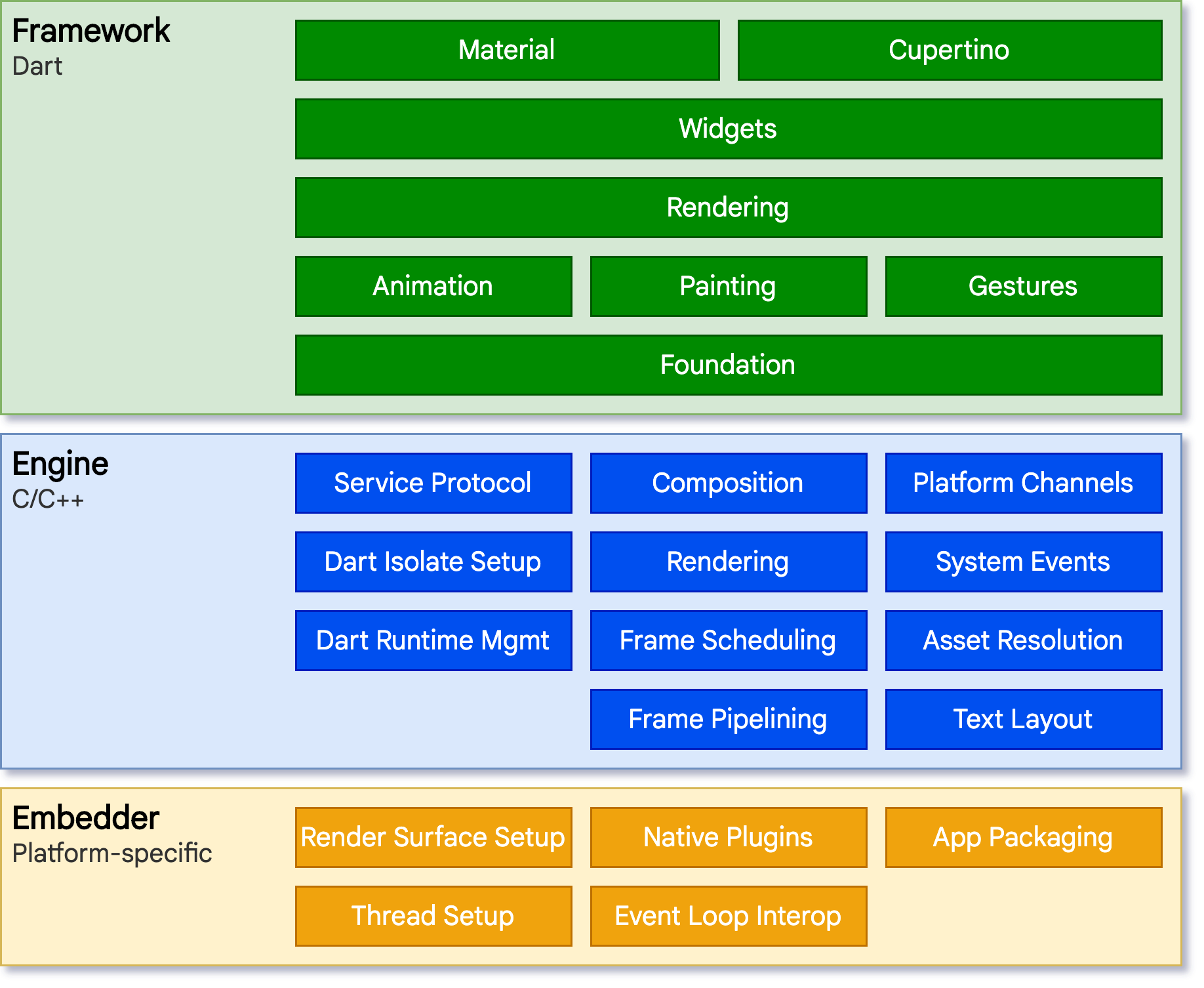
4.3 Layers (các lớp)
Lớp là một khái niệm quan trọng của khung Flutter, được nhóm thành nhiều loại về mức độ phức tạp và được sắp xếp theo cách tiếp cận từ trên xuống. Lớp trên cùng là giao diện người dùng của ứng dụng, dành riêng cho nền tảng Android và iOS. Lớp trên cùng thứ hai chứa tất cả các widget gốc của Flutter. Lớp tiếp theo là lớp kết xuất, lớp này hiển thị mọi thứ trong ứng dụng Flutter. Sau đó, các lớp đi xuống Gestures, thư viện nền tảng, công cụ và cuối cùng, mã cốt lõi dành riêng cho nền tảng. Sơ đồ sau chỉ định các lớp trong phát triển ứng dụng Flutter.

Kết
Cám ơn bạn đã theo dõi bài viết cấu trúc ứng dụng Flutter, ngoài ra các bạn có thể xem thêm các nội dung khác trong chuyên mục lập trình Flutter được chia sẻ bởi Nguyễn Hưng.
Chúc các bạn học Flutter thành công!











![[Full PDF] Download truyện Harry Potter bản tiếng Anh Top 7 bộ phim phù thủy hay nhất mọi thời đại](https://type.vn/wp-content/uploads/2021/11/harry-potter-movies-on-netflix-100x75.jpg)














