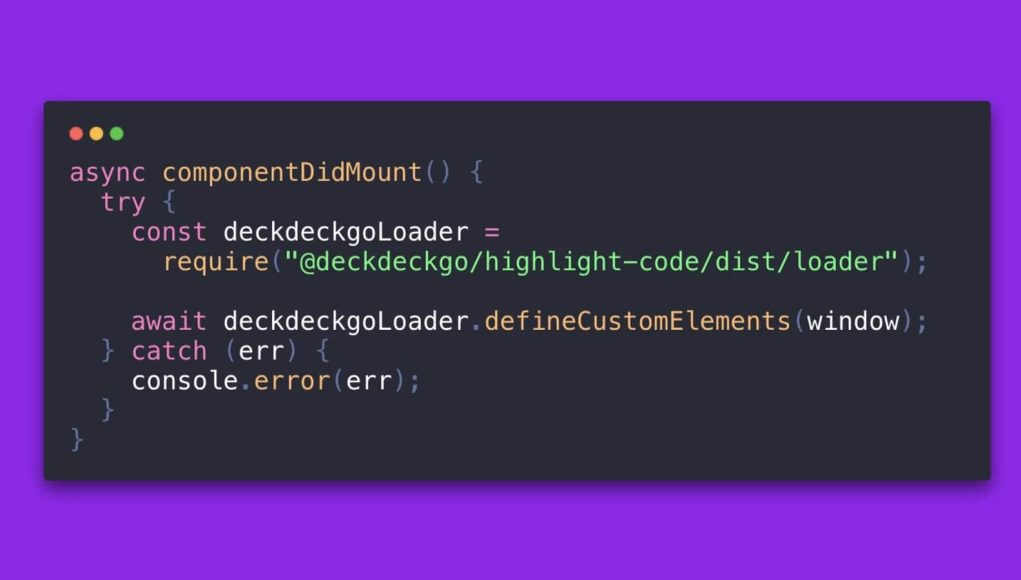
Khi hiển thị mã, bạn nên làm cho các đoạn mã trông sạch sẽ và dễ đọc nhất có thể. Bạn cũng sẽ muốn đảm bảo rằng người dùng dễ dàng sao chép và dán để sử dụng cho riêng họ.
Ngoài việc đăng các đoạn mã trên giao diện người dùng, cũng có một số lý do chính đáng để thêm đánh dấu cú pháp trong chính WordPress. Đầu tiên, trình soạn thảo văn bản tiêu chuẩn của WordPress có thể cồng kềnh khi cố gắng tìm mã cụ thể – đặc biệt là trên các trang và bài đăng dài hơn.
Đây là bộ sưu tập các plugin WordPress miễn phí giúp bạn hiển thị và chỉnh sửa mã, đẹp mắt.
Tóm tắt nội dung
1. Code Snippets CPT
Code Snippets CPT là một giải pháp gấp đôi. Đầu tiên, nó tạo một Loại bài đăng tùy chỉnh của WordPress được gọi là ‘Đoạn mã’, nơi bạn có thể duy trì thư viện mã của mình. Thứ hai, bạn sẽ có thể dễ dàng thêm các đoạn trích vào bài đăng hoặc trang thông qua Mã ngắn. Thậm chí có một cách để thêm nút chèn đoạn mã vào trình chỉnh sửa nội dung WordPress.

2. Crayon Syntax Highlighter
Một plugin đóng gói nổi bật, Crayon Syntax Highlighter cho phép bạn hiển thị rất nhiều ngôn ngữ lập trình theo kiểu tùy chỉnh. Trình chỉnh sửa chủ đề tích hợp cho phép bạn chọn màu sắc, phông chữ và thậm chí cả kích thước của vùng chứa được sử dụng để hiển thị mã của bạn.

3. WP-Syntax
WP-Syntax hỗ trợ một số ngôn ngữ thông qua việc sử dụng GeSHi. Thêm các đoạn mã vào trang / bài đăng của bạn thông qua việc sử dụng <pre>thẻ với các thuộc tính thích hợp . Phong cách cũng có thể được tùy chỉnh thông qua CSS.

4. My Syntax Highlighter
Với 36 chủ đề được hỗ trợ, rất có thể Công cụ đánh dấu cú pháp của tôi sẽ phù hợp tuyệt vời với trang web WordPress của bạn. Plugin sử dụng thư viện CodeMirror và đã bao gồm 16 Mã ngắn khác nhau mà bạn có thể sử dụng để dễ dàng hiển thị mã.

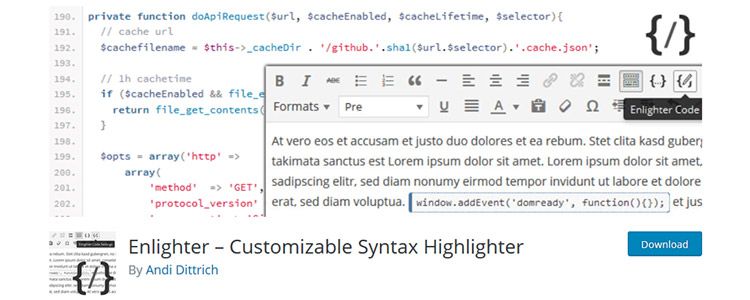
5. Enlighter – Customizable Syntax Highlighter
Enlighter sẽ cho phép tích hợp trình chỉnh sửa trực quan đầy đủ của WordPress trên cả phần phụ trợ và giao diện người dùng của trang web của bạn. Điều này có nghĩa là trình soạn thảo TinyMCE quen thuộc mà bạn thấy bên trong WordPress cũng có thể được hiển thị trên trang web công khai của bạn. Bạn cũng sẽ có thể hiển thị các ngăn tab để nhóm một số đoạn trích lại với nhau.

6. AH Prism Syntax Highlighter
AH Prism Syntax Highlighter được xây dựng để đơn giản hóa. Cài đặt plugin, kích hoạt nó và bắt đầu gói các đoạn mã trong các <pre>thẻ được tài liệu hóa . Không có cài đặt nào để đánh lừa – chỉ cần thêm mã.

7. Prismatic
Prismatic cung cấp cho bạn ba tùy chọn để hiển thị mã: Prism.js , Highlight.js và Plain. Hai phần đầu tiên sử dụng các thư viện tương ứng của riêng chúng, trong khi phần thứ ba hiển thị mã mà không có bất kỳ tô sáng cú pháp nào (cho phép bạn tùy chỉnh giao diện của nó). Plugin tập trung vào việc nhẹ và chỉ tải CSS / JS khi cần thiết.

8. Code Prettify
Code Prettify sử dụng thư viện Google Code Prettify để tự động đánh dấu bất kỳ mã nào trong thẻ <pre>hoặc <code>.

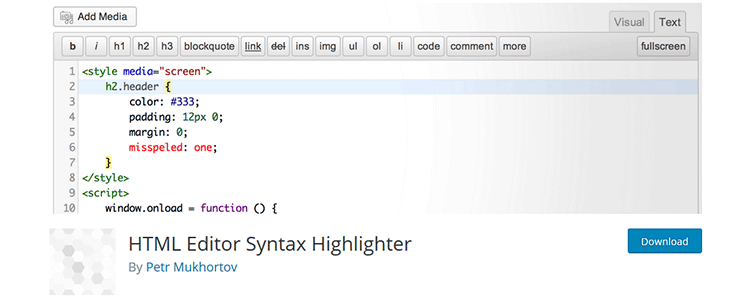
9. HTML Editor Syntax Highlighter
Bây giờ, để cải thiện Trình chỉnh sửa bài đăng / trang của WordPress, chúng tôi có Công cụ đánh dấu cú pháp của trình chỉnh sửa HTML. Làm nổi bật mã trong phần phụ trợ giúp cuộc sống của các nhà phát triển dễ dàng hơn nhiều. Plugin này không chỉ làm nổi bật mã, nó còn sẽ khôi phục vị trí con trỏ của bạn sau khi tải lại trang (giúp loại bỏ một lỗi thú cưng phổ biến).

10. Better File Editor
Nếu bạn đã từng sử dụng trình chỉnh sửa plugin hoặc chủ đề WordPress, Better File Editor sẽ thêm nhiều tùy chọn làm nổi bật cú pháp. Sử dụng Ajax.org Cloud9 Editor , bạn sẽ nhận được hàng tá chủ đề tô sáng để lựa chọn.

Làm nổi bật trang web của bạn
Công cụ đánh dấu cú pháp là một cách dễ dàng để nâng cao trải nghiệm người dùng, cho dù bạn đang chia sẻ đoạn mã với mọi người hay chỉ chỉnh sửa mã của riêng bạn trong phần phụ trợ. Hãy dành chút thời gian để thử nghiệm với một hoặc nhiều plugin ở trên và xem plugin nào phù hợp nhất với bạn.
Sưu tầm












![[Full PDF] Download truyện Harry Potter bản tiếng Anh Top 7 bộ phim phù thủy hay nhất mọi thời đại](https://type.vn/wp-content/uploads/2021/11/harry-potter-movies-on-netflix-100x75.jpg)














