Bài viết này được lược tả từ bài giới thiệu của Liam DeBeasi vào ngày 29 tháng 6 năm 2021 và qua trải nghiệm phiên bản 6 của mình. Nói chung, đầy là một sự nâng cấp tuyệt vời xứng đáng để mình bất chấp rủi ro để nâng cấp em nó lên.
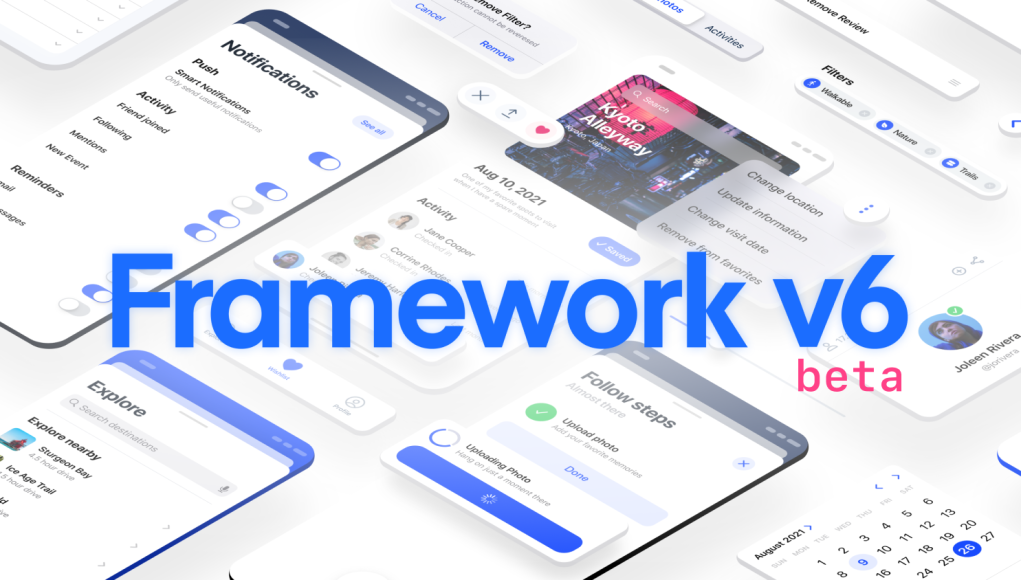
“Đầu tuần này, tôi có đặc quyền được cung cấp Bản cập nhật Ionic Framework tại Ioniconf 2021, nơi chúng tôi đã công bố bản beta Ionic Framework v6. Ionic Framework đã đi xa nguồn gốc là một thư viện giao diện người dùng chỉ dành cho AngularJS trở thành một khuôn khổ đa nền tảng thực sự để xây dựng các ứng dụng Web Native . Khi chúng ta hướng tới tương lai của Ionic Framework, hãy nói về một số cải tiến trong Framework v6 và cách mà bạn có thể truy cập vào những cải tiến này ngay hôm nay.”
Thật vậy, Ionic đã có những cú chuyển mình mạnh mẽ, không chỉ trong bản 6 này mà tương lai sẽ là những phiên bản 7, 8… kế tiếp sẽ là những bước tiến đáng mừng. Bây giờ chúng ta sẽ cùng xem bản 6 này có những gì mới nhé.
Framework v6 mang đến các thành phần mới giúp xây dựng trải nghiệm trên thiết bị di động và máy tính để bàn dễ dàng hơn. Có nhiều bản cập nhật thành phần hơn đang được thực hiện, dưới đây là một số thành phần bạn có thể bắt đầu sử dụng ngay hôm nay:
Tóm tắt nội dung
I) Thành phần mới
1, Accordion
Thành phần mới đầu tiên mà mình nghĩ là nổi bật nhất chính là ion-accordion, nó giúp dễ dàng sắp xếp một lượng lớn nội dung theo cách dễ hiểu, dễ đọc (bấm phát xổ ra luôn). Được đóng gói với các chức năng như chuyển động mượt mà, hỗ trợ bàn phím và thao tác cực ít, accordion cực kỳ linh hoạt và có thể được sử dụng trên cả ứng dụng di động lẫn máy tính để bàn.
Như video dưới đây, các bạn thấy đấy nó rất là mượt mà đúng không?
Xem tài liệu về accordion ion để biết thông tin sử dụng.
2, Breadcrumbs
Tiếp theo là ion-breadcrumbs cung cấp ngữ cảnh quan trọng cho người dùng về vị trí của họ trong ứng dụng của bạn và cách mà họ đến đó được. Hoàn toàn có thể tùy chỉnh để thu gọn nó, có nghĩa là thành phần này có thể giải quyết ngay cả những thiết lập ứng dụng phức tạp nhất của bạn. Quá tuyệt cú mèo!!!!
See the ion-breadcrumbs documentation for usage information.
3, Datetime
Cuối cùng nhưng chắc chắn không kém phần quan trọng là thành ion-datetime phần được tân trang lại hoàn toàn của team Ionic . Bộ chọn DateTime cực kỳ phức tạp và cần tính đến nhiều trường hợp sử dụng với cấu hình khác nhau. Ionic team đã cải tiến DateTime để sử dụng các kiểu bộ chọn lịch mới nhất trên iOS và Android. Với thiết kế hiện đại, hỗ trợ bản địa hóa, tích hợp bàn phím và trình đọc màn hình, thành phần DateTime mới là một bước tiến vượt bậc cho Ionic Framework.
See the ion-datetime documentation for usage information.
4, Tổng kết
Trên đây là 3 thành phần cải tiến mới nhất mà Ionic Framework v6 cung cấp, và sẽ còn nhiều cải tiến nữa trong phiên bản 6 này mời các bạn cùng khám phá.
II) Thiết kế
Thiết kế đóng vai trò quan trọng trong việc xây dựng Ionic Framework và chúng tôi đã cập nhật Framework v6 với các thiết kế iOS và Android mới nhất.
1, iOS
Một số thay đổi đáng chú ý đối với chế độ iOS bao gồm kiểu làm mới và thanh công cụ được cập nhật và kiểu phương thức cho chế độ tối. Được biết, Framework v6 sẽ sẵn sàng cho iOS 15 khi nó xuất xưởng.
2, Material Design
Một thay đổi lớn về thiết kế đối với chế độ Material Design là với các kiểu đầu vào đã được cải tiến của Ionic để hỗ trợ các kiểu filled và outline.
III) Loại bỏ
Một số các thành phần không còn thích hợp nữa sẽ được team Ionic loại bỏ dần dần cho tới các phiên bản sau sẽ là mất hẳn, ví dụ:
1, Virtual Scroll
Trong Framework v6, ion-virtual-scroll đã không được dùng nữa để ưu tiên sử dụng các giải pháp dành riêng cho khung. Do tính chất phức tạp của cuộn ảo và đã có nhiều giải pháp tuyệt vời của bên thứ 3, họ cảm thấy tốt hơn là nên sử dụng những giải pháp đó. Ngoài ra, ion-virtual-scroll chỉ có sẵn cho người dùng Ionic Angular, điều này đã hạn chế tính hữu dụng của thành phần trong Ionic React và Ionic Vue.
2, Slides
ion-slides đã có trong Ionic Framework cho một số bản phát hành chính và được cung cấp bởi thư viện của bên thứ 3 có tên Swiper.js. Khi Ionic Framework v4 lần đầu tiên được phát hành, Swiper.js không có tích hợp dành riêng cho khung trong thư viện của nó. ion-slides được tạo ra để thu hẹp khoảng cách giữa thư viện Swiper.js lõi và các khung JavaScript. Kể từ đó, nhóm Swiper đã phát hành các tích hợp khung cụ thể của Swiper cho Angular, React, Vue và hơn thế nữa!
Trong năm qua, team Ionic đã hiểu rõ rằng việc có ion-slides đang ngăn cản các nhà phát triển trải nghiệm toàn bộ sức mạnh của Swiper.js. Do đó, họ quyết định không dùng ion-slides trong Framework v6 và khuyến nghị các nhà phát triển sử dụng trực tiếp Swiper.js
IV) Tổng kết
Như vậy là chúng ta đã thấy, Ionic đã có những bước chuyển mình đáng kể để xây dựng lên một framework hoàn chỉnh, mới mẻ và hiện đại. Nếu như bạn đang có ý định xây dựng mobile app thì ionic framework là một lựa chọn xứng đáng. Các bạn có thể theo dõi các bài viết về Ionic Framework tại đây.
Chúc các bạn thành công!








![[Full PDF] Download truyện Harry Potter bản tiếng Anh Top 7 bộ phim phù thủy hay nhất mọi thời đại](https://type.vn/wp-content/uploads/2021/11/harry-potter-movies-on-netflix-100x75.jpg)














