Vue.js là một framework của Javascript được rất nhiều các bạn lập trình viên lựa chọn để làm front-end bởi tính dễ học và dễ sử dụng của nó. Components (thành phần) là cốt lõi của Vue framework, chúng biến những ý tưởng thiết kế trở thành hiện thực một cách nhanh hơn.
Trong phạm vi bài viết này, mình sẽ giới thiệu với các bạn những thư viện Vue UI component tốt nhất, hỗ trợ bạn xây dựng những chi tiết sản phẩm phù hợp với giao diện người dùng bằng Vue.js framework.
Thay vì bạn phải viết code và style cho từng button, card hay layout,… bạn có thể sử dụng trực tiếp những UI elements có sẵn để thiết kế những ứng dụng đẹp tuyệt vời.
Nào, chúng ta hãy cùng bắt đầu vào những thư viện UI nổi tiếng nhất, những thư viện này đã được hỗ trợ rộng rãi và chắc chắn sẽ giúp được bạn thiết kế web app ngon lành cành đào. Càng đọc, bạn sẽ còn tìm thấy những framework nổi tiếng khác mà mình cho rằng chúng sẽ rất hữu ích cho những trường hợp cụ thể mà bạn gặp.
Hãy cùng mình nghiên cứu những thư viện Vue UI component tốt nhất dưới đây cho những dự án tiếp theo của bạn nhé.
Tóm tắt nội dung
1. BootstrapVue

Bootstrap là một framework tuỳ chỉnh giao diện người dùng được sử dụng phổ biến nhất trên thế giới, vì nó sẽ giúp bạn xây dựng các trang web đáp ứng với các phần tử giao diện người dùng để có thể tùy chỉnh dễ dàng. BootstrapVue mang lại sức mạnh của Bootstrap cho Vue. Nó làm cho tất cả các phần tử Bootstrap, chẳng hạn như hàng, cột và thẻ, có sẵn dưới dạng các thành phần Vue.
Với hơn 11.000 sao GitHub, đây là thư viện thành phần giao diện người dùng được cộng đồng sử dụng và hỗ trợ rộng rãi. Nó làm cho việc triển khai front-end dễ dàng và hiệu quả, đồng thời dựa trên một trong những khung front-end mạnh mẽ và dễ tiếp cận nhất.
Nếu bạn đã có kinh nghiệm làm việc với Bootstrap, thì mình nghĩ với BootStrapVue bạn sẽ dễ dàng thành thạo và nó sẽ giúp bạn xây dựng các ứng dụng web tuyệt vời ngay lập tức!
2. Quasar

Framework này thì mình đang xài, ok lắm các bạn bởi vì nó là 1 framework rất mạnh về cộng đồng (cái nào đông người chơi là mình chơi ah) và ứng dụng cho vô số trường hợp người dùng. Quasar đi theo thiết kế của Material nên hỗ trợ tất tần tật cho mọi trình duyệt Desktop và Mobile. All-in-one chính là sức mạnh của Quasar nhé các bạn, nhiệm vụ hàng đầu của nó là để làm web & mobiel app.
Hơn 15.000 sao trên GitHub và hơn 300 cộng tác viên của nó là minh chứng cho cộng đồng tích cực và sự phổ biến của Quasar. Phương châm của Quasar là “viết mã một lần và triển khai tất tần tật” vì nó cho phép bạn triển khai mã của mình dưới dạng trang web, ứng dụng dành cho thiết bị di động và thậm chí là ứng dụng Electron – tất cả đều từ một cơ sở mã nguồn mà thôi.
Đối với các nhà phát triển muốn triển khai đến nhiều nền tảng từ một cơ sở mã nguồn, Quasar là một lựa chọn tuyệt vời.
3. Vuetify

Vuetify là một Vue UI framework mà các thành phần của nó dựa trên Material Design, một ngôn ngữ thiết kế phổ biến do Google phát triển. Nó bao gồm các nguyên tắc giao diện người dùng cho thẻ, hình dạng, tương tác, hiệu ứng chiều sâu như ánh sáng và bóng, v.v.
Vuetify giúp bạn xây dựng các trang web và ứng dụng có giao diện chuyên nghiệp mà không cần bất kỳ kỹ năng thiết kế nào. Sử dụng các thành phần được tạo sẵn, bạn sẽ nhanh chóng xây dựng các trang web phù hợp với chất lượng thiết kế của các sản phẩm của Google như Google Analytics và Gmail.
Vuetify là một lựa chọn tuyệt vời nếu bạn đang làm việc trên một ứng dụng web chuyên nghiệp và muốn mọi thứ trông tuyệt vời ngay từ đầu mà không cần phải thiết kế từng thành phần theo cách thủ công.
4. Buefy

Nếu bạn đã sử dụng Bulma, một CSS framework được hơn 200.000 nhà phát triển sử dụng, thì Buefy có thể là một lựa chọn tuyệt vời dành cho bạn. Buefy kết hợp Bulma với Vue, giúp bạn xây dựng các ứng dụng đẹp mắt bằng cách sử dụng code tối thiểu. Mặc dù phiên bản mặc định có look & feel (nhìn và cảm nhận) khá là riêng biệt, nhưng framework này có thể tùy chỉnh cao. Bạn có thể định nghĩa những giải màu thương hiệu của mình, quy tắc kích thước và hơn thế nữa, thực hiện các tùy chỉnh nhanh chóng và cực dễ dàng.
Buefy sử dụng Sass để tùy chỉnh các biến toàn cục – global variables được áp dụng trong toàn bộ ứng dụng. Điều này, kết hợp với thực tế là bạn có thể sử dụng các yếu tố động như thanh tiến trình (progress bars) và bảng có khả năng sắp xếp (sortable tables), làm cho nó trở thành một lựa chọn tuyệt vời cho các ứng dụng web có tính tương tác cao.
5. CoreUI Vue

CoreUI là một thư viện thành phần Vue (Vue component library) chỉ tập trung vào công việc tạo các mẫu về quản trị (admin). Nó được xây dựng bằng các framework và công cụ hiện đại như Bootstrap, Vue.js và Sass. Có hơn 100 thành phần mà framework này gồm có để có thể giúp cho việc tạo ra các dashboards và giao diện người dùng cho các ứng dụng quản trị được trở nên dễ dàng.
Các công ty có xu hướng đầu tư quá mức vào cái gọi là look and feel của ứng dụng của họ, đặc biệt là khi những ứng dụng đó hướng đến những người nội bộ. Với CoreUI, điều đó là không cần thiết nữa, vì bạn có thể tiết kiệm vô số giờ để phát triển mọi thứ từ đầu và bắt đầu xây dựng các bảng điều khiển chức năng và đẹp mắt ngay lập tức.
6. Vue Material

Vue Material là một framework nhẹ nhàng và rất tình cảm, nó được sử dụng rộng rãi, dựa trên các thông số kỹ thuật của Material Design. Mặc dù nó tuân theo các thông số kỹ thuật của Materil Design “y xì đúc”, nhưng nó không “kiên định” như các framework khác. Vì nó nhẹ nên bạn có ít lựa chọn hơn cho việc thiết kế, có thể tạo ra các ứng dụng đỡ mắc lỗi hơn khi phải ghi đè lên các style mặc định của thư viện.
Mình chọn thêm nó vào bộ sưu tập này vì nó linh hoạt, trọng lượng nhẹ và dễ dàng thiết lập. Các bạn có thể bắt đầu xây dựng ngay lập tức bằng cách sử dụng full tính năng của Advanced SPA dựa trên Webpack. Chúng tôi đề xuất khung Vue Material nếu bạn đang tìm kiếm thứ gì đó chắc chắn nhưng cũng nhẹ và dễ sử dụng.
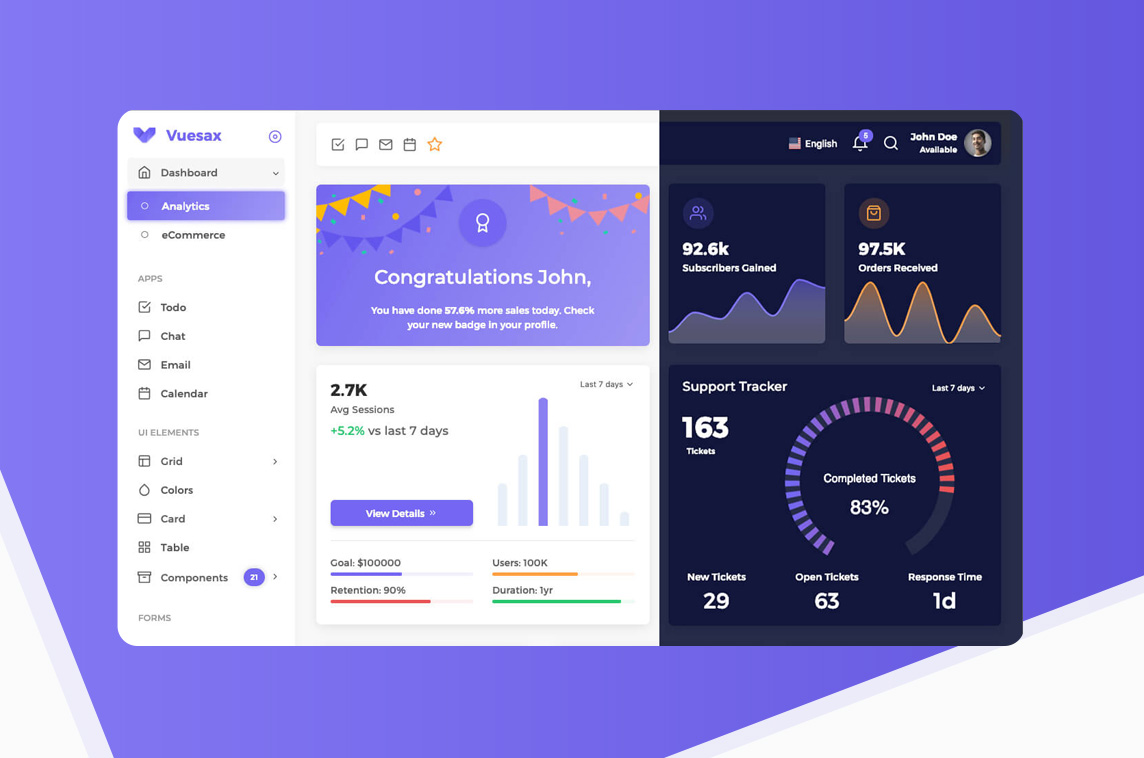
7. Vuesax

Vuesax có rất nhiều các component đẹp và được thiết kế rất tốt để bạn có thể sử dụng vào các dự án của mình. Mục đích của framework này là cung cấp trải nghiệm “mở mang” hơn mà trong đó bạn có thể tự do tạo ra style cho các component dựa trên thương hiệu và những yêu cầu khát khe của riêng mình, mà vẫn không làm giảm tốc độ “sản xuất” :). Nó hỗ trợ và tích hợp với nhiều công cụ tốt nhất có sẵn cho các nhà phát triển front-end, chẳng hạn như Sass, Typescript và VuePress.
Mặc dù Vuesax không được sử dụng rộng rãi như các thư viện Vue UI component khác, nhưng thực tế là nó độc lập với bất kỳ ngôn ngữ thiết kế nghiêm ngặt nào, điều này sẽ làm cho ứng dụng Vue của bạn nổi bật so với đám đông. Bạn có thể sử dụng nó cho những thiết kế độc tôn duy nhất, tạo ra một cái nhìn hoàn toàn khác biệt.
Lời mở đầu
Có mỗi 1 anh Vue thôi mà có cả trăm em bu lại thế này thì anh ấy chịu sao nổi :))). Hết phần 1, chưa biết bao giờ có phần 2
Thân ái, mr386!



![[Full PDF] Download truyện Harry Potter bản tiếng Anh Top 7 bộ phim phù thủy hay nhất mọi thời đại](https://type.vn/wp-content/uploads/2021/11/harry-potter-movies-on-netflix-100x75.jpg)














