
WordPress chạy nội dung của bạn thông qua một số bộ lọc dọn dẹp mỗi khi bạn lưu một bài đăng. Những bộ lọc này ở đó để đảm bảo ai đó không đưa mã qua trình chỉnh sửa bài đăng để hack trang web của bạn.
Trong bài viết này, chúng tôi sẽ chỉ cho bạn các cách thích hợp để dễ dàng hiển thị mã trên trang web WordPress của bạn. Chúng tôi sẽ chỉ cho bạn các phương pháp khác nhau và bạn có thể chọn phương pháp phù hợp nhất với nhu cầu của mình.
Tóm tắt nội dung
Phương pháp 1. Mã hiển thị bằng trình chỉnh sửa mặc định trong WordPress
Phương pháp này được khuyến khích cho người mới bắt đầu và người dùng không cần hiển thị mã thường xuyên.
Chỉ cần chỉnh sửa bài đăng trên blog hoặc trang mà bạn muốn hiển thị mã. Trên màn hình chỉnh sửa bài đăng, hãy thêm một khối mã mới vào bài đăng của bạn.

Bây giờ bạn có thể nhập đoạn mã vào vùng văn bản của khối.

Sau đó, bạn có thể lưu bài đăng trên blog của mình và xem trước nó để xem khối mã đang hoạt động.

Tùy thuộc vào chủ đề WordPress của bạn, khối mã có thể trông khác nhau trên trang web của bạn.
Phương pháp 2. Mã hiển thị trong WordPress bằng cách sử dụng một plugin
Đối với phương pháp này, chúng tôi sẽ sử dụng một plugin WordPress để hiển thị mã trong các bài đăng trên blog của bạn. Phương pháp này được khuyến nghị cho những người dùng thường xuyên hiển thị mã trong bài viết của họ.
Nó mang lại cho bạn những lợi thế sau so với khối mã mặc định:
- Nó cho phép bạn dễ dàng hiển thị bất kỳ mã nào bằng bất kỳ ngôn ngữ lập trình nào
- Nó hiển thị mã với đánh dấu cú pháp và số dòng
- Người dùng của bạn có thể dễ dàng nghiên cứu mã và sao chép nó
Đầu tiên, bạn cần cài đặt và kích hoạt plugin SyntaxHighlighter Evolved . Để biết thêm chi tiết, hãy xem hướng dẫn từng bước của chúng tôi về cách cài đặt plugin WordPress .
Sau khi kích hoạt, bạn có thể tiếp tục và chỉnh sửa bài đăng trên blog mà bạn muốn hiển thị mã. Trên màn hình chỉnh sửa bài đăng, hãy thêm khối ‘SyntaxHighlighter Code’ vào bài đăng của bạn.

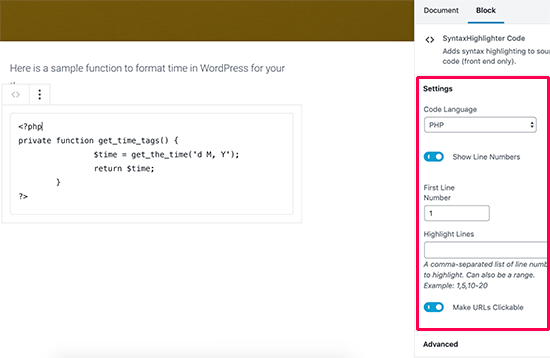
Bây giờ bạn sẽ thấy một khối mã mới trong trình chỉnh sửa bài đăng, nơi bạn có thể nhập mã của mình. Sau khi thêm mã, bạn cần chọn cài đặt khối từ cột bên phải.

Trước tiên, bạn cần chọn ngôn ngữ cho mã của mình. Sau đó, bạn có thể tắt số dòng, cung cấp số dòng đầu tiên, đánh dấu bất kỳ dòng nào bạn muốn và tắt tính năng làm cho các liên kết có thể nhấp được.
Sau khi hoàn tất, hãy lưu bài đăng của bạn và nhấp vào nút xem trước để xem nó hoạt động.

Plugin đi kèm với một số bảng màu và chủ đề. Để thay đổi chủ đề màu, bạn cần truy cập trang Cài đặt »SyntaxHighlighter .

Từ trang cài đặt, bạn có thể chọn chủ đề màu và thay đổi cài đặt SyntaxHighlighter. Bạn có thể lưu cài đặt của mình để xem bản xem trước của khối mã ở cuối trang.

Sử dụng SyntaxHighlighter với Trình chỉnh sửa cổ điển
Nếu bạn vẫn đang sử dụng trình chỉnh sửa WordPress cổ điển cũ , thì đây là cách bạn sẽ sử dụng plugin SyntaxHighlighter để thêm mã vào các bài đăng trên blog WordPress của mình.
Đơn giản chỉ cần quấn mã của bạn xung quanh dấu ngoặc vuông với tên ngôn ngữ. Ví dụ: nếu bạn định thêm mã PHP, thì bạn sẽ thêm nó như thế này:
[php]
<?php
private function get_time_tags() {
$time = get_the_time(‘d M, Y’);
return $time;
}
?>
[/php]
Tương tự, nếu bạn muốn thêm mã HTML, thì bạn sẽ quấn nó xung quanh mã ngắn HTML như sau:
[html]
<a href="example.com">A sample link</a>
[/html]
Phương pháp 3. Mã hiển thị trong WordPress theo cách thủ công (Không có plugin hoặc khối)
Phương pháp này dành cho người dùng nâng cao vì nó đòi hỏi nhiều công việc hơn và không phải lúc nào cũng hoạt động như dự định.
Nó phù hợp cho những người dùng vẫn đang sử dụng trình soạn thảo cổ điển cũ và muốn hiển thị mã mà không cần sử dụng plugin.
Trước tiên, bạn cần chuyển mã của mình qua một công cụ mã hóa các thực thể HTML trực tuyến . Nó sẽ thay đổi đánh dấu mã của bạn thành các thực thể HTML, điều này sẽ cho phép bạn thêm mã và bỏ qua các bộ lọc dọn dẹp của WordPress.
Bây giờ sao chép và dán mã của bạn vào trình soạn thảo văn bản và quấn nó xung quanh <pre>và <code>gắn thẻ.

Mã của bạn sẽ giống như sau:
<pre><code>
<p><a href="/home.html">This is a sample link</a></p>
</pre></code>
Bây giờ bạn có thể lưu bài đăng của mình và xem trước mã đang hoạt động. Trình duyệt của bạn sẽ chuyển đổi các thực thể HTML và người dùng sẽ có thể xem và sao chép mã chính xác.

Chúng tôi hy vọng bài viết này đã giúp bạn tìm hiểu cách dễ dàng hiển thị mã trên trang web WordPress của mình. Bạn cũng có thể muốn xem danh sách cuối cùng của chúng tôi về các mẹo, thủ thuật và hack WordPress được mong muốn nhất .
Nếu bạn thích bài viết này, vui lòng đăng ký Kênh YouTube của chúng tôi để xem các video hướng dẫn về WordPress. Bạn cũng có thể tìm thấy chúng tôi trên Twitter và Facebook .
Sưu tầm











![[Full PDF] Download truyện Harry Potter bản tiếng Anh Top 7 bộ phim phù thủy hay nhất mọi thời đại](https://type.vn/wp-content/uploads/2021/11/harry-potter-movies-on-netflix-100x75.jpg)














